Markdown 形式でスライドを作成するツール Marp は、作成したスライドを静的な HTML ファイルとして出力することができます。
ということで、Github リポジトリにプッシュした Markdown ファイルを静的サイトホスティングに自動デプロイする方法をまとめてみました。
前提
- npm コマンドが使用できること
- Node.js をインストールしておいてください
- Github が使えること
- デプロイ先(Netlify, Azure, Cloud flare)のアカウントがあること
スライドを作る
後々ビルドをしやすくするため、下記のようなフォルダ構成でスライドを作ります。
<Directory>/
├ images/
│ └ <画像ファイルを入れる>
└ index.md例では、スライド1つだけですが、複数スライド(.mdファイル)を入れていても問題ないです。
package.json を作る
まずは、下記コマンドを実行して、package.json を作成します。
途中パッケージ名などを求められますが、すべてデフォルトでも問題ないです。
npm init続けて、ビルドに必要なライブラリをインストールします。
npm install @marp-team/marp-cli
npm install cpxpackage.json が出来たら、適当なエディタで開き、scripts に下記のコマンドを追加します。
"scripts": {
"build": "marp -I . -o dist && cpx 'images/**' dist/images"
},ここで追加したコマンドは下記のことをしています。
- Marp を使って、HTML を出力
- 出力ディレクトリに images ディレクトリの中身をコピー
スライドのビルドを確認する
ここまで出来たら、下記コマンドを実行して、dist ディレクトリに html ファイルが生成されるのを確認します。
npm run buildNetlify にデプロイする
まずは、静的サイトでおなじみになった Netlify にデプロイします。
無料プランでもスライド公開であれば、十分に使えます。
Github リポジトリから Netlify 上でビルドを行う設定も Web でお手軽にできるのが良さみです。
手順
- Netlify の Team overview を開き、「New site from git」を選択します
- 画面の指示通り、GitHub との連携、リポジトリの選択をします
- Basic build settings は、下記のように設定してください
- 「Build command」に、「npm run build」を入れます
- 「Publish directory」に、「dist」を入れます
- 設定が終わったら、ビルドが始まるので完了まで待ちます
実際の成果物
https://laughing-montalcini-e8cd01.netlify.app
Azure Static Web Apps にデプロイする
次に、Microsoft Azure が提供する静的ホスティングサービスの Static Web Apps にデプロイします。
プレビュー中(2021/05/10時点)ですが、こちらも無料で使えます。
他の2つと違って、リポジトリ側(Github Actions)でビルドするのがポイントです。
手順
- ビルド以外は、ドキュメント通りに作成していきます
- ビルドは、下記のように設定してください
- 「App location」に、「/」を入れます
- 「Api location」は、空にします
- 「App artifact location」に、「dist」を入れます
- 設定が終わったら、Github Actions でビルドが始まるので完了まで待ちます
実際の成果物
https://white-dune-0c5f09500.azurestaticapps.net/
Cloud flare pages にデプロイする
最後に、CDN や DNS で有名な Cloud flare が提供する静的ホスティングサービスの pages にデプロイします。
無料プランでも Bindwith が無制限なのは魅力的です。
ビルド廻りも Netlify と似ていてお手軽です。
手順
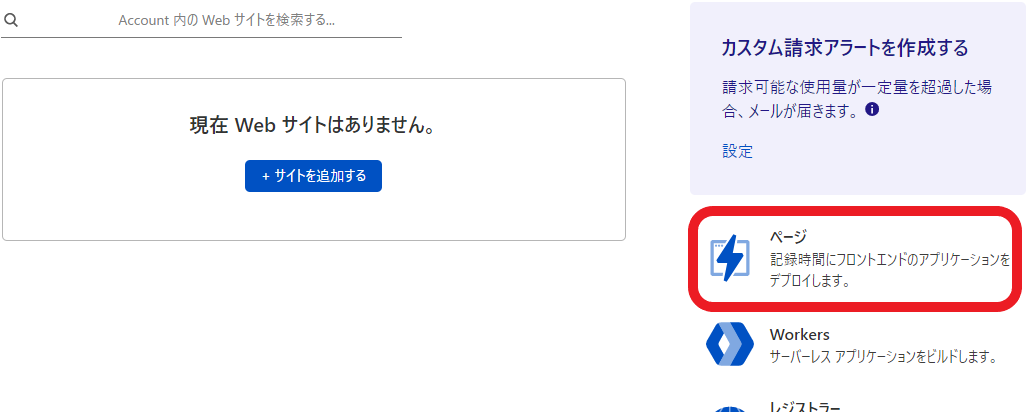
- Cloudflare のアカウントホームに入ります
- 「ページ」を選択します

- 「プロジェクトを作成」を選択します
- 画面の指示通り、GitHubとの連携、リポジトリの選択をします
- ビルドは、下記のように設定してください
- 「フレームワーク プリセット」は、「None」を選択します
- 「ビルド コマンド」に、「npm run build」を入れます
- 「ビルド出力ディレクトリ」に、「dist」を入れます
- 設定が終わったら、ビルドが始まるので完了まで待ちます