Unityでちょっとしたプログレスを表示するのに便利なShaderを幾つか作ってみました。 GitHubにコードを上げてみたので、クローンして適当にお使いください。
https://github.com/SakaITa/progress_shaders
各シェーダーは独立しているので、必要な物だけ取り出して使うことも出来ます。

サンプルシーンの使い方
とりあず動きを見る用のサンプルシーンが「Assets/ProgressShaders/Example/Scenes/Example.unity」に入っています。
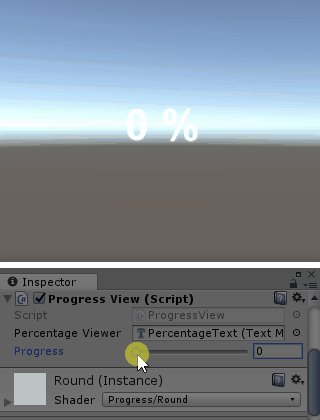
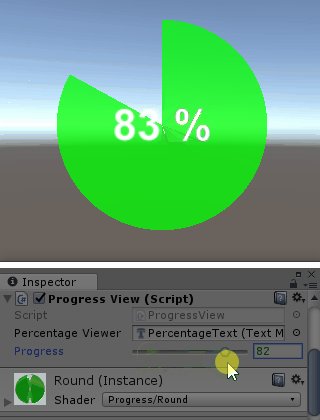
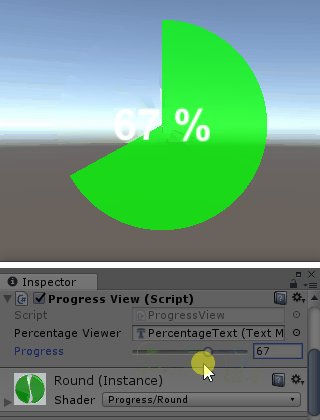
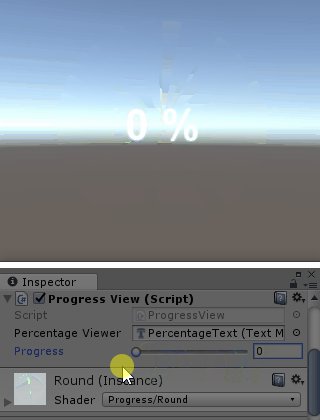
シーンを開いて、そのままEditor実行すると各オブジェクトにある「ProgressView」コンポーネントの「Progress」が操作できるようになります。
この値を変えると進捗が変化したときの動きを確認することが出来ます。

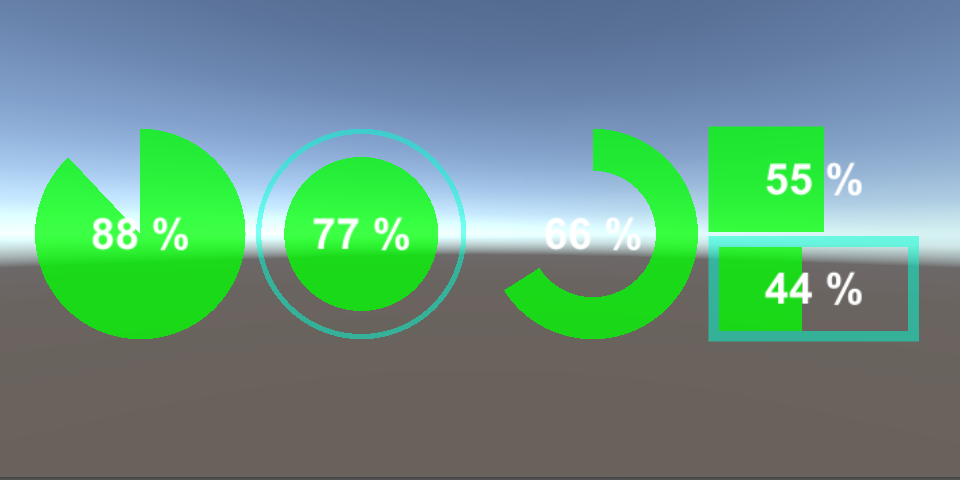
入っているプログレス表示のタイプ
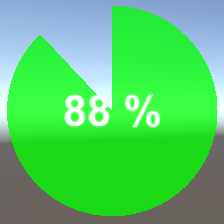
円(Round)
時計回りに円弧が広がっていくタイプです。

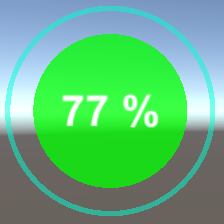
広がっていく円(ExpandRound)
進捗が進むとともに円が外側の枠に向かって広がっていくタイプです。
枠の太さや色はInspectorから変更可能です。

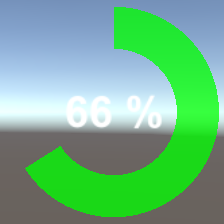
輪(Circle)
時計回りに輪が広がっていくタイプです。
輪の太さはInspectorから変更可能です。

バー(Bar)
オーソドックスなバータイプです。

枠付きのバー(BarWithFrame)
バーに枠を付けてみました。
こちらも枠の太さや色はInspectorから変更可能です。

参考資料
作成に当たり、下記の文献・サイトを参考にさせてもらいました。感謝です。